如何在WordPress中使用锚点链接
使用这一功能需要手动编辑一些HTML代码。跳转
首先,正常编写文章,经典模式或者新模式均可。
随后,在需要插入锚点的段落,单击编辑控件工具栏最右侧的三个点,选择“作为HTML”编辑。
看到HTML代码之后,挑选需要跳转到的对象。如果是段落一般是“<p>XXX一些内容</p>”,如果是某一级标题一般是“<h2>某些标题</h2>”,其中“<h2>”的数字“2”会根据标题级别不同而有改变。

我是一个需要跳转到的标题
我是一段需要跳转到的文字
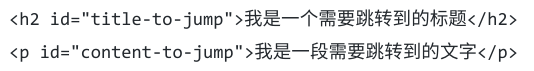
进入HTML编辑状态之后,在类似上面的成对HTML标签的前一个尖括号中添加代码:id=”tag”,其中“tag”是一个变量名,根据自己的意愿和文章内容进行更改:

至此,文章部分设置完毕。
需要从外部页面跳转到特定锚点时,在通常所用的链接后面附加“#tag”。例如,链接“http://www.srmcad.com/?p=1441#title-to-jump”可以从任意页面跳转到本文章“我是一个需要跳转到的标题”处,并使得浏览器自动滚动到设定的锚点处。
如果是同一篇文章,则可以简单地通过指向“#tag”的标签在当前页的锚点直接跳转:“#content-to-jump”可以跳转到“我是一段需要跳转到的文字”处。该处